Form控件只支持column,没有row的概念,如何实现某一个input控件占两个column呢

使用Grid的话还需要自己定义所有的label,比Form表单要麻烦许多,Form没有其他方式吗
可以尝试这样的 form 使用方式:
<vbox spacing="true">
<form id="form1" dataContainer="customersDc" captionPosition="TOP">
<column width="200px">
<textField id="textField" property="name"/>
</column>
<column width="200px">
<textField id="textField_1" property="email"/>
</column>
</form>
<form id="form2" dataContainer="customersDc" captionPosition="TOP">
<column width="415px">
<textArea id="textArea" property="updatedBy"/>
</column>
</form>
</vbox>
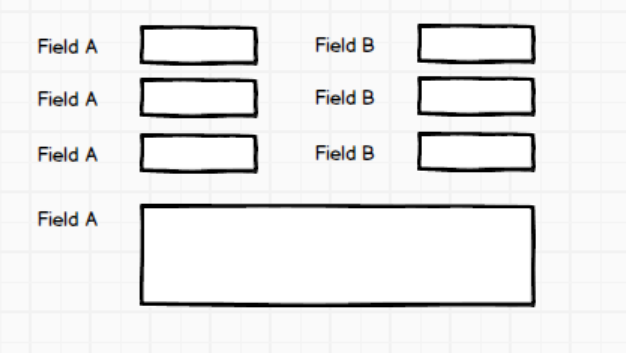
效果图:

Nice,thanks,这也是一种变通的方式
