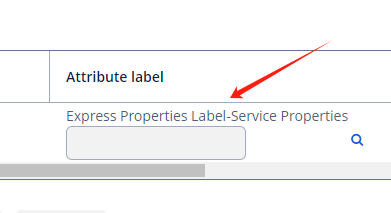
控件的caption显示能设置长度吗?我下面的caption内容显示太长了,如下图,我想控制一下长度,如果内容超出设置的长度省略后面,用鼠标移动上去才显示。
能否能设置caption显示的文本区域宽度跟控件的一样?

你好,那么多天没看见回复,是没有解决方案吗?
这是jmix哪个版本?
JMIX1.5
可以用CSS控制文本样式,具体用的哪个组件?怎样用的?
就是普通的文本组件,如下图

加样式,也不知道怎么给框架的Caption属性加上样式,一般都是给控件加样式。
你好,你给的文档链接中,即使设置样式stylename,那也只是能设置 给TextFiled控件,如何能设置到它属性Caption的样式呢?麻烦给个设置的例子代码。
比方说你的field的 stylename="my-tag-field":
.v-caption-my-tag-field>span{
white-space: nowrap;
text-overflow: ellipsis;
width: 100px;
display: block;
overflow: hidden
}
.v-caption-my-tag-field>span:hover {
overflow: visible;
text-overflow: unset;
}
效果:

你好,我有点疑惑,就是 你这个stylename=“my-tag-field” ,为什么CSS文件中类名不是应该是 .my-tag-field 吗?为什么是.v-caption-my-tag-field;为什么前面多v-caption是固定写法吗?我不是很理解里面 样式的匹配哈,能否耐心说解一下
