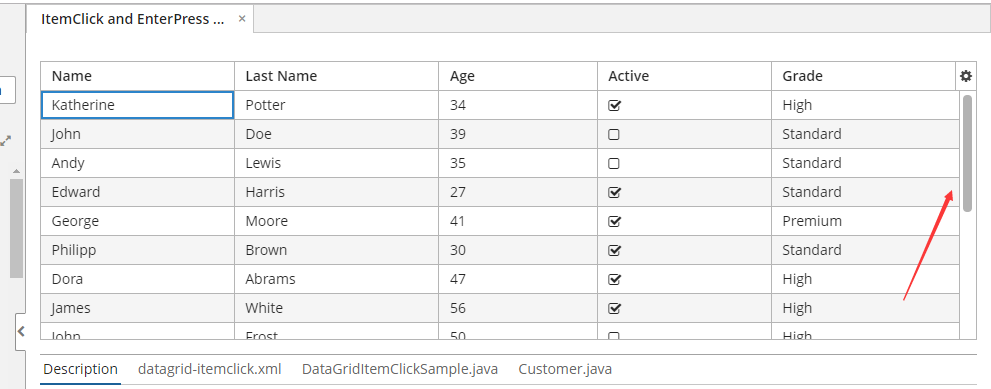
DATAGRID的滚动条就是两条线,很难看清楚,不知道怎么回事,是BUG吗?

滚动条的宽度可以简单的通过 css 来调整
给个例子说下怎么调吧?我想和Table一样的滚动条
能否给个实例代码,谢谢!
其他所有的容器控件的滚动条都是一样的,就DataGrid有问题,这应该是个明显的BUG了吧!!
你用的哪个theme?
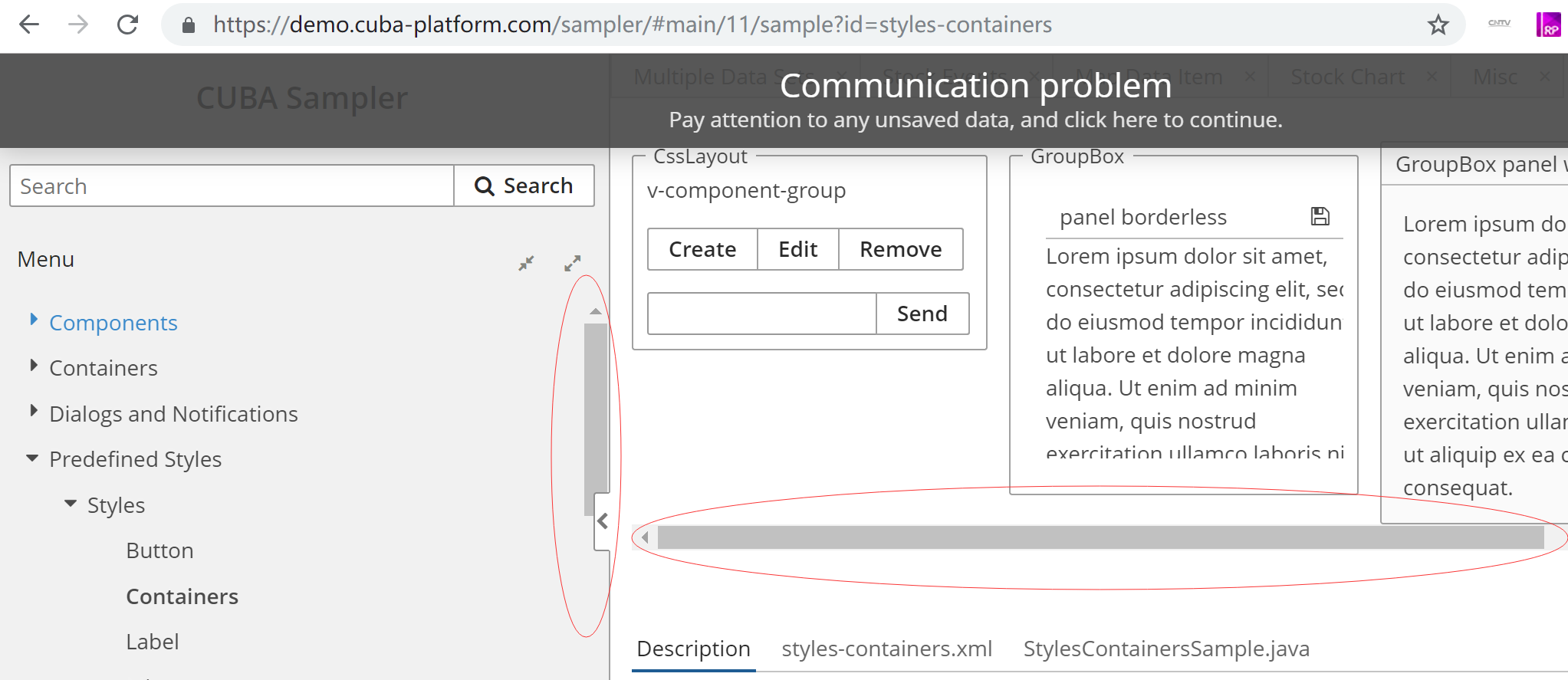
帮忙截个其他正常控件的滚动条图片,我去英文论坛上问问。
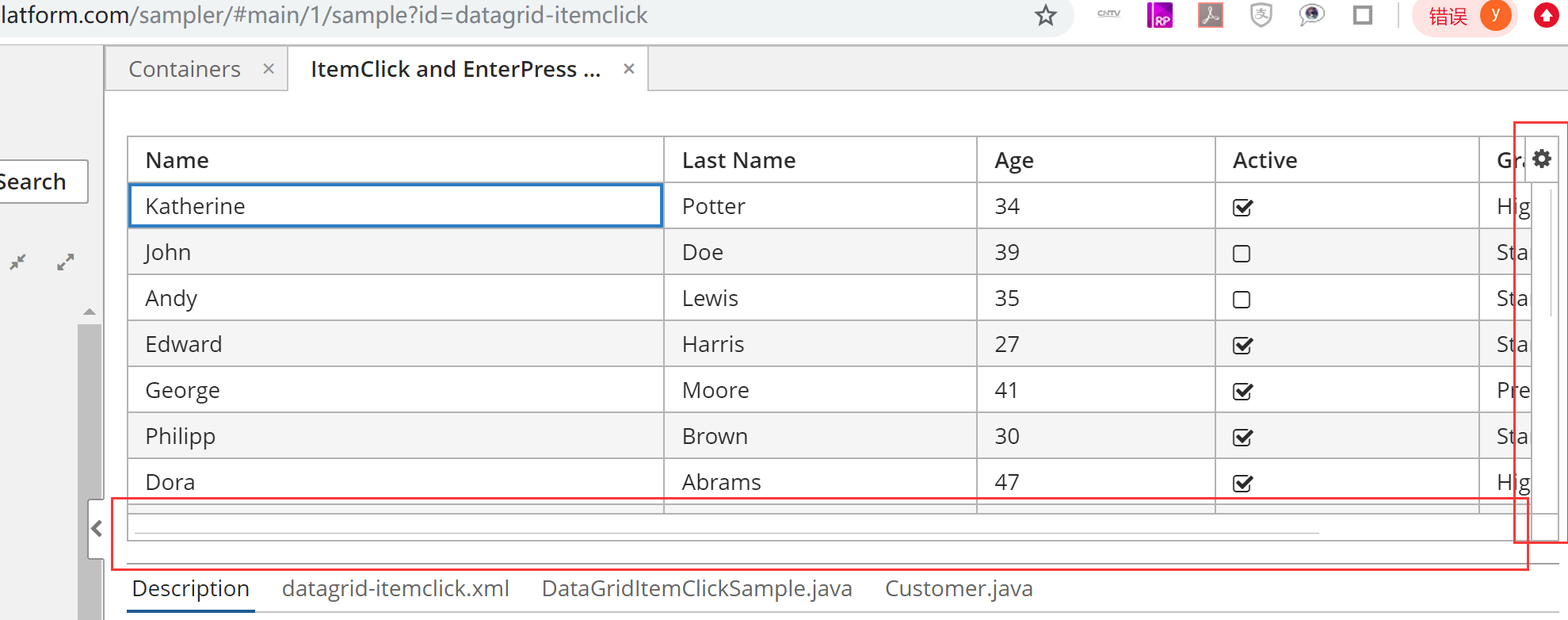
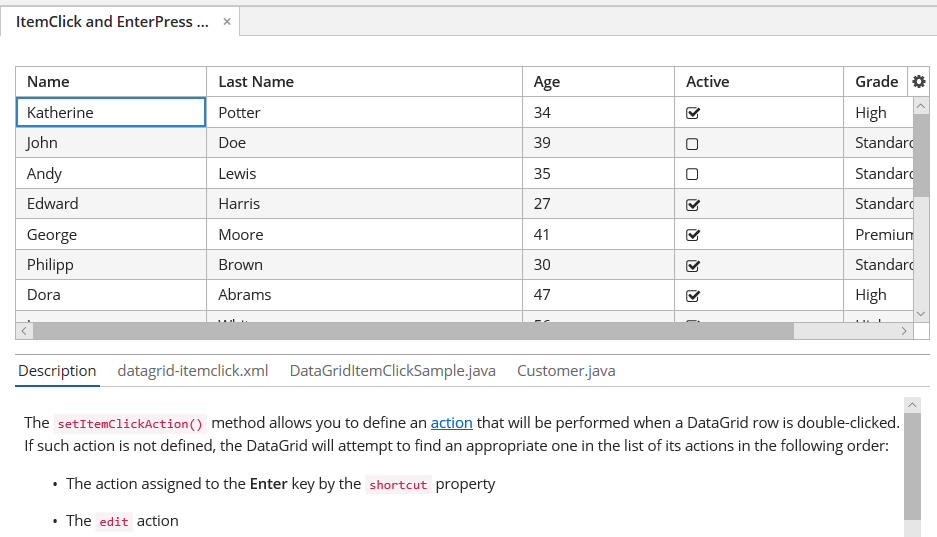
更换了主题也没用,三个主题都一样。官方DEMO的截图如下:

DATAGRID:

DATAGRID控件问题太多了,感觉一个没测试的东西就丢出来了
我帮你去官网问问。
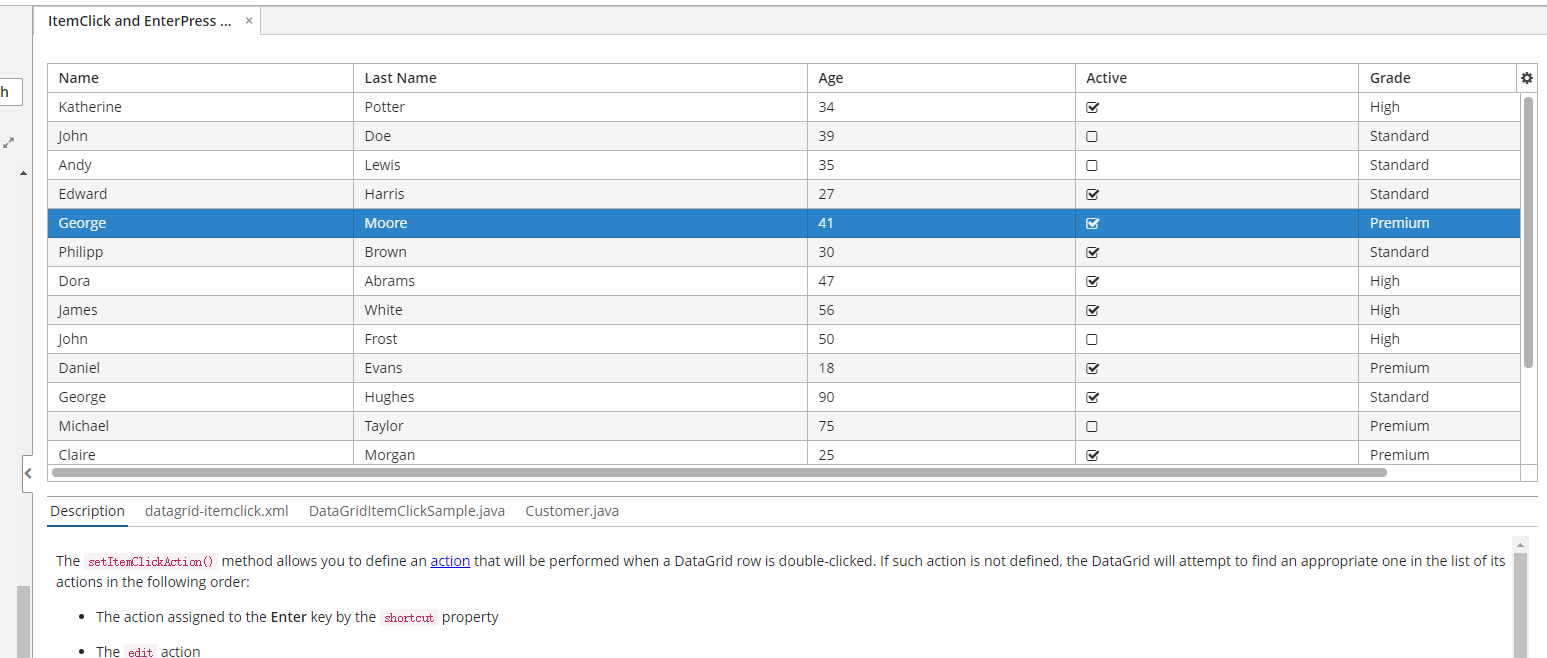
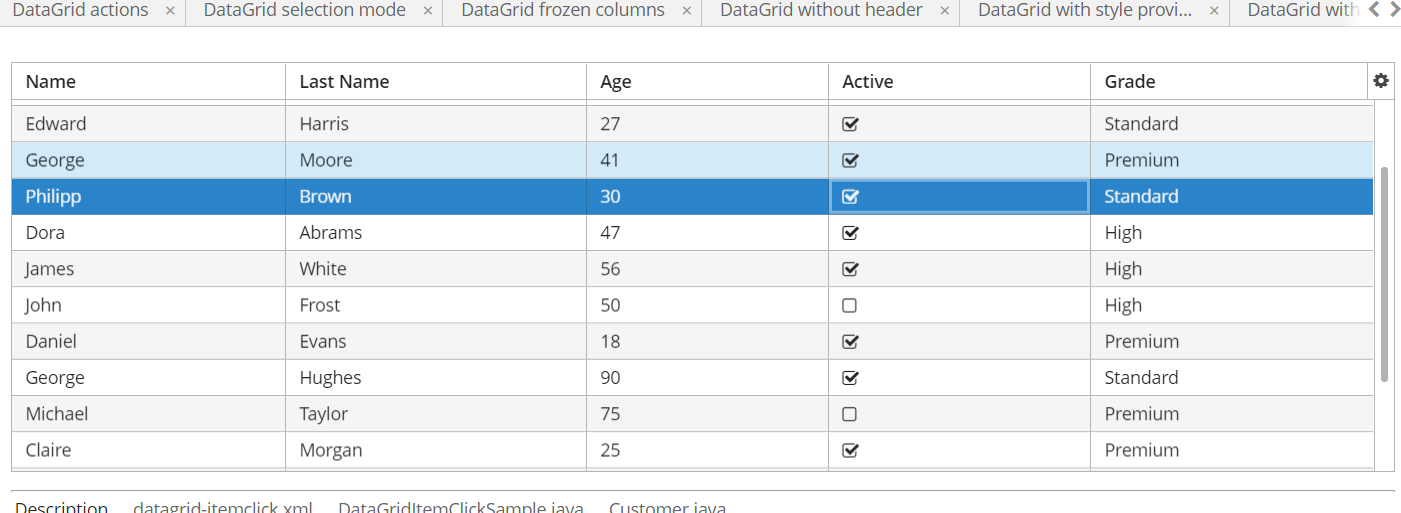
你用的什么浏览器?咱俩打开的应该是同一个DEMO,我这跟你那还不太一样:
chrome:

Edge:

操作系统windows10
chrome:版本 73.0.3683.86(正式版本) (64 位)
我在Edge和FF下试了下确实是好的,但是Chrome下是坏的

Chrome 75 下也正常,升级一下Chromne,看看是否和浏览器版本有关系
升级到了最新的75,问题依旧,其他组件的滚动条都是好的,就是grid有问题

我这边在Chrome下看了下,也是正确的。
这个问题只是在你的电脑上出现,还是有几台电脑都有这个问题?
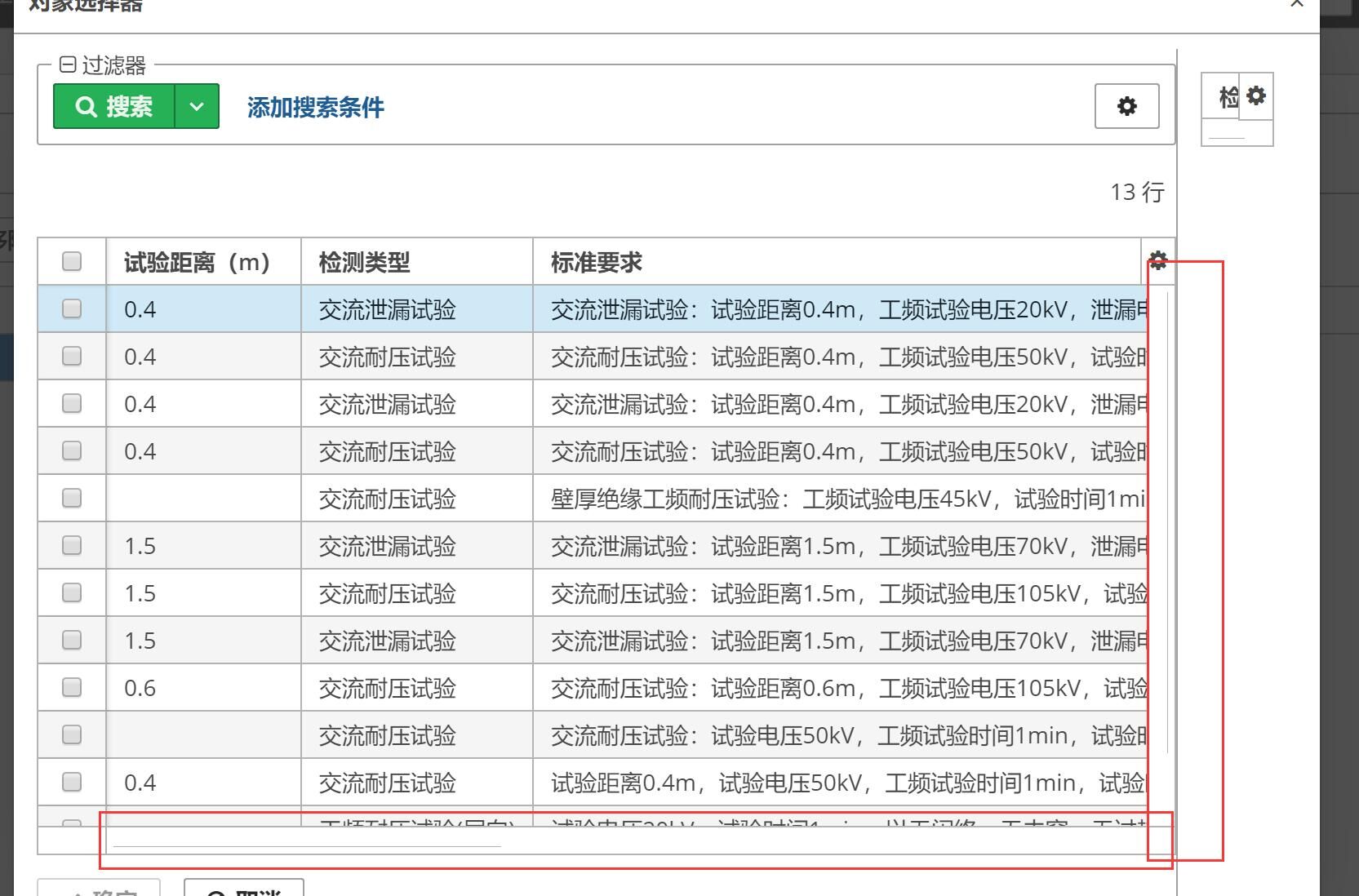
发现问题了,是分辨率的问题,在1080下是好的,2K就成线了!!但是其他控件没问题
@KZR @fat-rabbit @weborld
其实在Chrome75下能看到滚动条,但样式也是跟其他table不一样的。我猜测是根本就没有固定样式,浏览器自便了。 我发了贴问cuba怎么强制设置跟table的一样的样式。
是分辨率导致的,如果没设置样式不会出现这个问题,应该是和table设置了不同的样式
嗯。是设置了,而且是通过代码设置的, 所以也不好改。
一定分辨率下看不到是vaadin的bug:
好吧,等vaddin来改bug。是否有接口让我们指定样式!
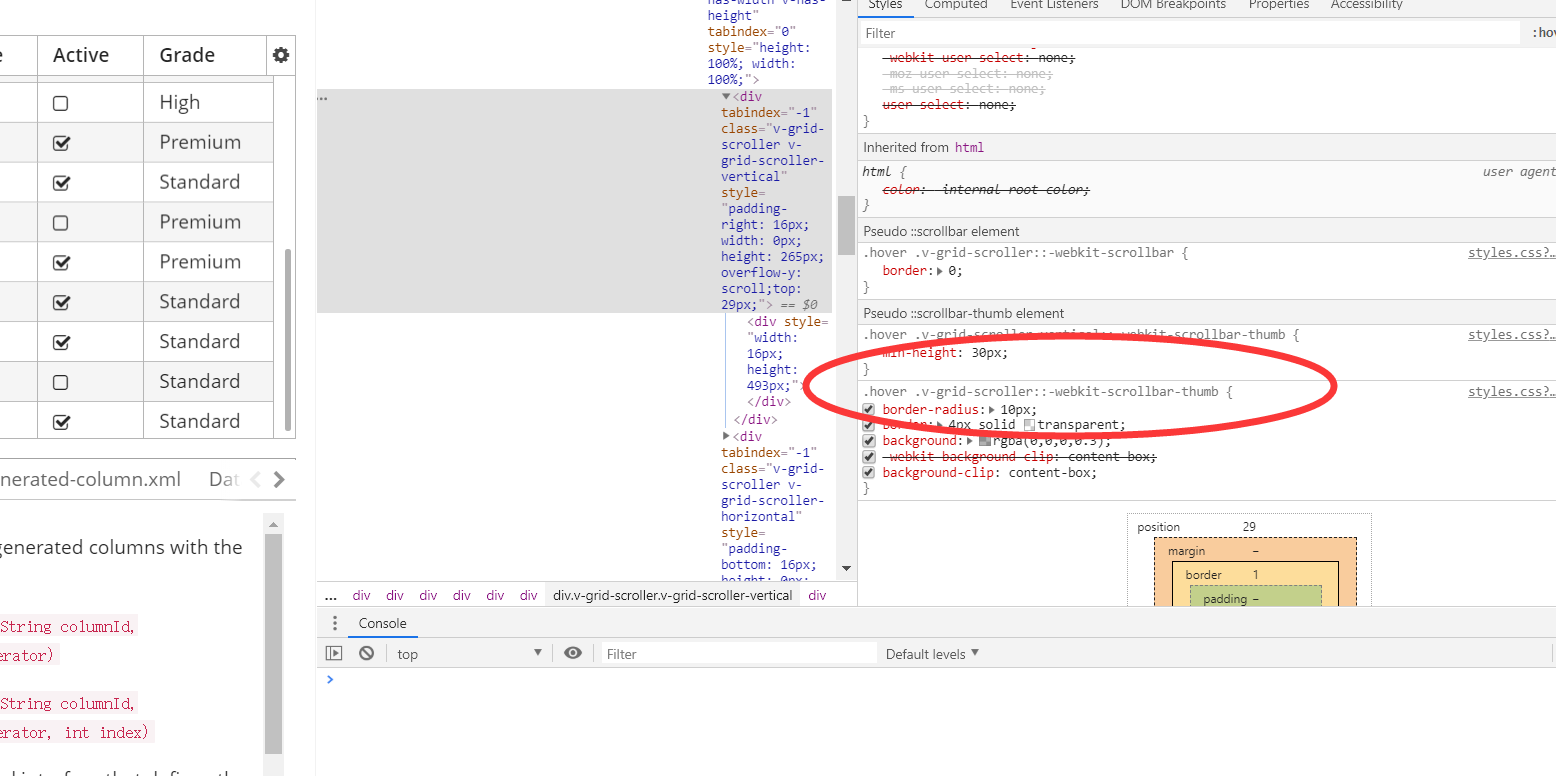
当然可以指定样式,在谷歌开者工具里看一下这块滚动条应用的样式,然后在你的自定义主题里尝试覆盖这些样式。你试试覆盖图中红圈中 css class。

cuba那边回复说,dataGrid的样式是custom programmatic implementation,我理解是java代码设置的,估计样式文件不起作用。否则他就告诉我们了吧。
