我在使用allLabels时无法在图中标注
这个xy值该如何设置,我在带入坐标值的情况下,抛异常


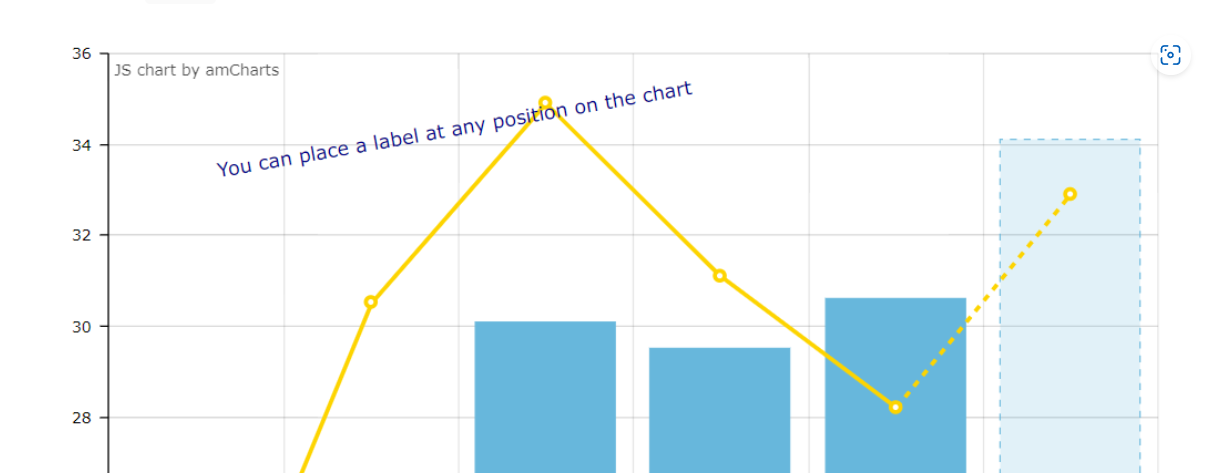
示例中的xy时什么含义??


还有就是serialChart的方法两个有什么不同,该怎么用呢

是想做什么样的标注?
我在得到横坐标和纵坐标的值的情况下,标注我需要的点
我发现他的xy对应的并不是数据的值,而是图中的相对位置
是的,用这个方法画的是图上的文字标签。如果需要在每个数据点标注,可以用 labelfunction,注意,labelText 必须设置,否则 labelfuntion 不work:
<chart:graph id="g1"
bullet="ROUND"
bulletBorderAlpha="1"
bulletColor="WHITE"
bulletSize="5"
hideBulletsCount="50"
lineThickness="2"
title="Red line"
useLineColorForBulletBorder="true"
valueField="price"
balloonText="<span style='font-size:18px;'>[[price]]</span>"
labelText=" "
>
<chart:balloon adjustBorderColor="false"
color="WHITE"
drop="true"/>
<chart:labelFunction>
<![CDATA[
function(item) {
var total = 0;
var graphData = item.graph.data;
// console.log(item); //这个可以在 F12 中看到具体每个数据点。
for (var i = 0; i < graphData.length; i++) {
total += graphData[i].dataContext[item.graph.valueField];
}
var percent = Math.round(item.values.value / total * 10000) / 100;
if(item.category === '棒棒糖'){
return '';
}
// 如果不是棒棒糖,显示百分比
return percent + '%';
}
]]>
</chart:labelFunction>
</chart:graph>
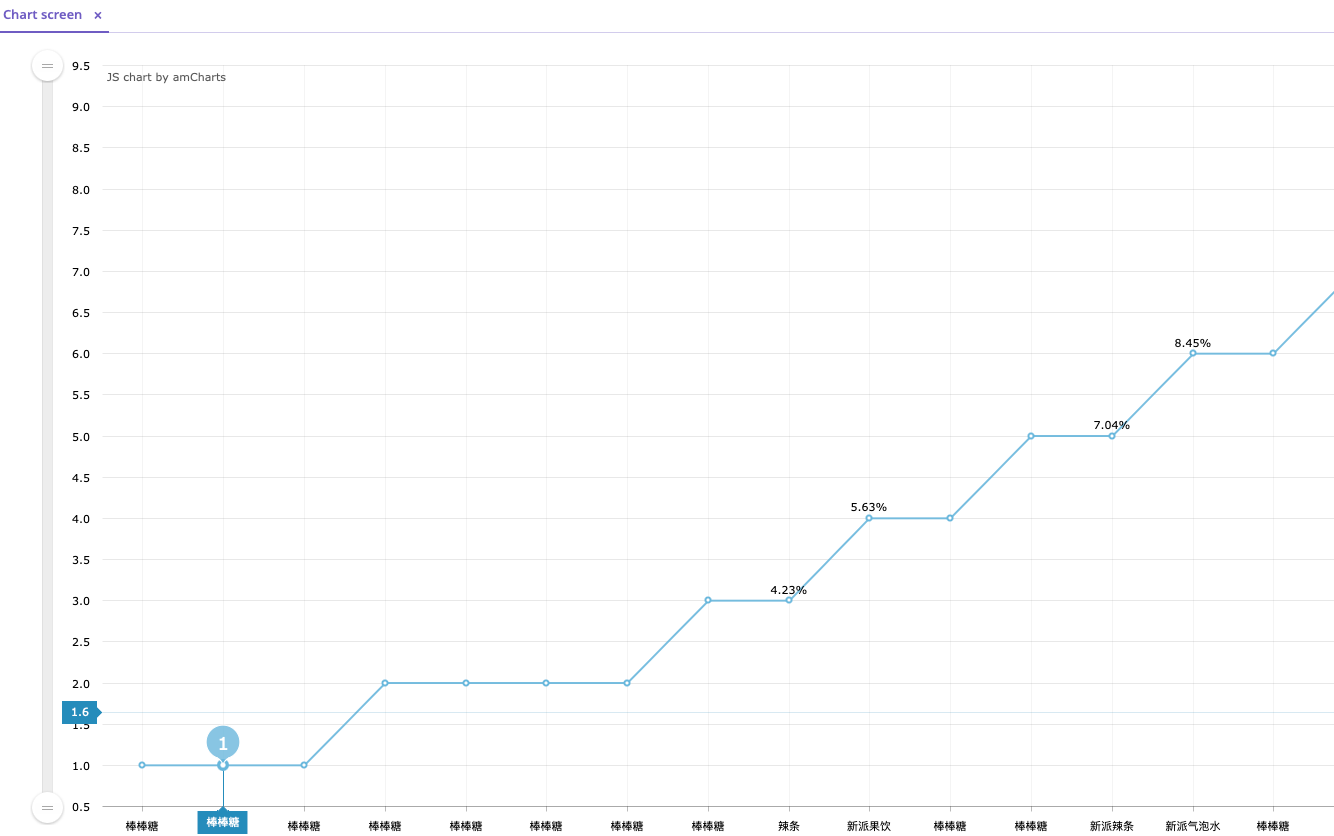
效果:

不是每个数据点,我获取到了需要标注的点的x值和y值,该怎么标注呢
你看我给你的代码,我的图中,只有不是棒棒糖的点才标注了