使用fragment,label是否能调到左侧的位置?



使用fragment,label是否能调到左侧的位置?



可以把他放在一个form里面:
<form captionPosition="LEFT">
<textField id="fragTf" caption="aaaaa"/>
</form>

引用这个fragment的是个form,fragment放在了column里面,
位置对了,但是自动缩进了
这样的话,caption应该写到外面的form里:
<form captionPosition="LEFT">
<column width="100%">
<textField id="nameField" property="name" caption="test"/>
<fragment screen="leot_TestFragment" caption="aaa"/>
</column>
</form>
然后把fragment 里面的caption 去掉。
fragment上配置一个catption,validate找不到label名字
有什么方案吗
这个限制是在Vaadin8里面。似乎只有FormLayout支持标签在左边。
只能用样式改,在fragment中,为textField添加一个样式:
<textField id="fragTf" caption="aaaa" stylename="hide-caption"/>
然后在主题样式文件中,添加 .v-caption-<stylename> 的样式,不显示textField自带的标题:
.v-caption-hide-caption{
display: none;
}
然后在用到的地方,还是给fragment设置标题:
<fragment screen="leot_TestFragment" caption="AAAA"/>
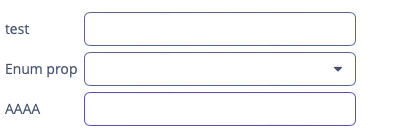
这样子textfield的标题还在,只是不显示,应该能验证:

我在主工程A里面建了themes,现在在B工程addon里面写公用的fragment。
但是A依赖B,是否能都b里面也创建个themes?
放到A里面可以使用,
目前这个style把整个控件隐藏了,fragment变成了空白这个 .v-caption- 开头的样式只是用在caption上,不会隐藏整个fragment的。你的是怎么写的?
我按照您的方式处理,在调整了一下,那边还要加form 给css,页面才能对齐
<tab id="serivceinfoTab" spacing="true" margin="true" caption="msg:///serivceinfoTab.caption">
<vbox spacing="true">
<form id="serivceInfoForm" dataContainer="loungeDc" captionPosition="LEFT">
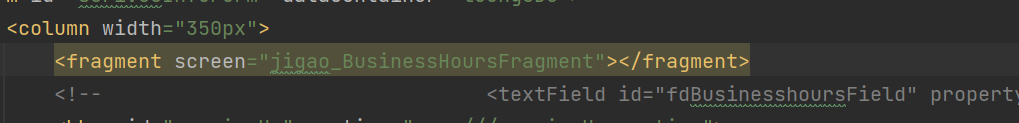
<column width="350px">
<fragment screen="common_BusinessHoursFragment" css="padding-left: 0px;"
caption="msg://businesshours.fragment.caption"></fragment>
<!-- <textField id="fdBusinesshoursField" property="fdBusinesshours" required="true"/>-->
<hbox id="serviceHr" caption="msg:///serviceHr.caption">
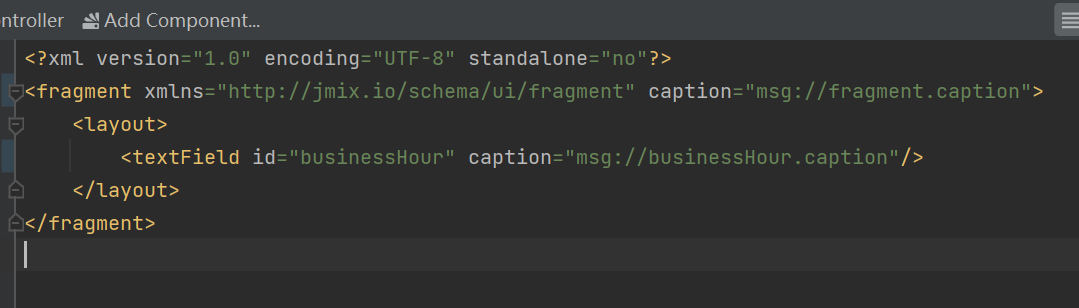
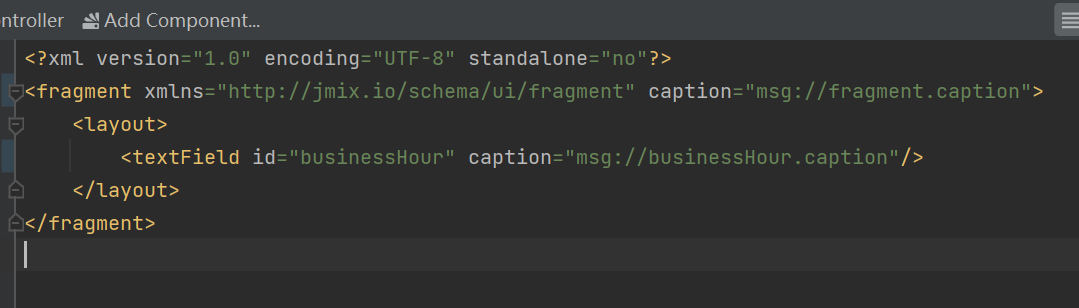
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<fragment xmlns="http://jmix.io/schema/ui/fragment">
<layout>
<form>
<textField id="businessHour" caption="msg://businessHour.caption" stylename="hide-caption" css="margin-left:-5px;"/>
</form>
</layout>
</fragment>

fragment 里面的form可以去掉

去掉了又显示了;
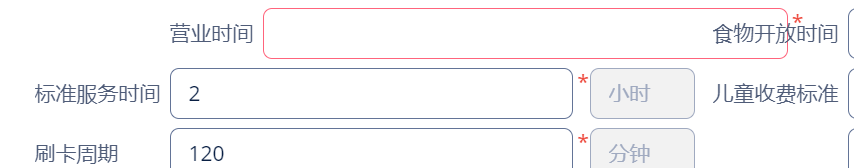
而且我看您的fragment的textField和引入frament页面的textFiled能对齐,我这对不齐还要css给margin-left
用F12抓页面元素调试看看,样式怎么乱了

要看哪一个?右面找不到自己的hide-caption
对不齐是我加了margin-left,因为隐藏caption生效时,对不齐
嗯。样式没生效。.v-caption-hide-caption 的样式你加到哪里了?
主工程的css下

我加上form就生效了

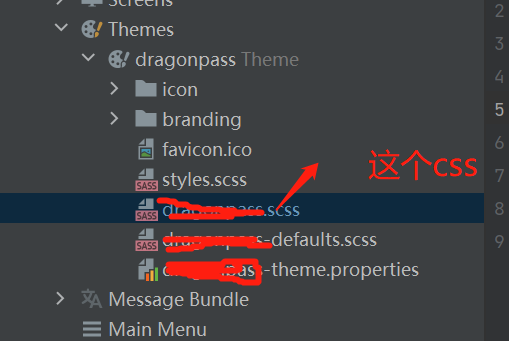
是这样吗?
我看你F12抓到dom元素是有这个class的
和myTheme平级了,没有写在里面
得放到里面
外面和里面的区别是什么啊?