我看文档 和源码,似乎任意的地址都是允许cors访问的,
 怎么我访问oauth2获取token,就出了cors报错了
怎么我访问oauth2获取token,就出了cors报错了
有谁能帮忙看看么,我看文档上也说的是默认允许所有origin的啊,有谁有一样的问题么


origin null? 你是打开本地的html了吗?
嗯,我换了下访问方式,还是一样的

有没有一些思路或建议啊,比如我应该在哪个地方检查一下,我程序里是不是有其他的cors配置没被我发现
你没有自己配置allowOrigin之类的参数吧?
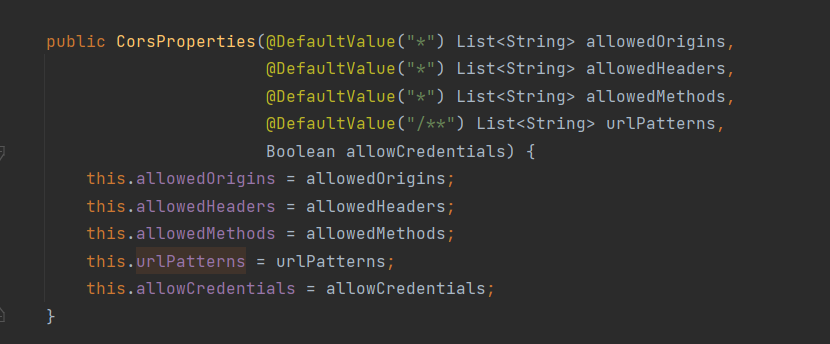
我打断点,确定就是 * 哎,就真的很奇怪,也不知道咋处理了

下午我试试看
我测试调用地址是 http://localhost:9990/rest/entities/Invoice ,中间有个 rest,你的没有 rest 是自己写的controller吗?
用postman之类的工具能调通吗?
rest写漏了,加了rest也是一样的,工具测试是正常的,
还是搞不定啊,这个截图证明我接口都是正常的

加个端口访问同样的后台,就不行了呀

我有没有办法可以检查程序中所有的cors配置啊,我的意思是别是我引了什么奇怪的东西导致程序异常,这个问题让我后面的工作无法展开啊
<!DOCTYPE html>
<html>
<head>
<title>AJAX Request</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('#btnSubmit').click(function() {
$.ajax({
url: 'http://localhost/heating/oauth2/token',
method: 'POST',
headers: {
'Authorization': 'Basic Y2xpZW50X2NjX2dvbmdyZV9yZTpqeGRmZXNkZmZzZGEtc2Zyc2RmLWRzZmFnaGVp',
'Content-Type': 'application/x-www-form-urlencoded'
},
data: {
'grant_type': 'client_credentials',
},
success: function(response) {
// 处理成功响应
console.log(response);
},
error: function(xhr, status, error) {
// 处理错误
console.log(error);
}
});
});
});
</script>
</head>
<body>
<button id="btnSubmit">发送请求</button>
</body>
</html>
这里是怎么调的?
这个地址,没有端口,也没有 rest,你确定是对的?
获取token的接口本来就没有rest,同域名下,我已经能够拿到token,肯定是对的,
然后后台地址nginx 代理了一下,8080和80都可以访问两种方式都可以访问,方便测试的
restdemo.zip (433.3 KB)
我建了一个demo测试,没有别的依赖,就一个主项目加rest模块,测试了下,还是有cors的问题,能麻烦帮忙确认下么,
cors.html (1021 字节)
也没人回复啊,要不在英文论坛再问问?
有回复了,你可以先试试回复中提到的workaround
是这样直接粘贴过来吧~好像不顶用~ 

