主列表–》点击一列进入明细,明细包含主信息及从信息的表格。
当我想过滤一些从表的的字段,该如何处理loader?
这个需要重新组织一下主信息和从信息的数据容器。
- 主信息不需要加载从信息的列表,可以去掉主信息的
fetchPlan部分。 - 将从信息的collection data container 从主信息的 instance Container中挪出来,并去掉property 属性。
- 下面给出一个
car (1) ->(+) wheel的示例。 - 为从信息的数据容器添加 class 属性,和内部的loader。这个loader中,可以使用
:container_开头的参数值,将上面instance container选中的car作为参数,然后可以自定义你需要的条件,比如我这里不显示右边的轮胎:
<instance id="carDc"
class="com.company.demo.entity.Car">
<!-- <fetchPlan extends="_base">-->
<!-- <property name="wheels" fetchPlan="_base"/>-->
<!-- </fetchPlan>-->
<loader/>
</instance>
<!-- 自定义的 DataContainer,仍然使用 wheelsDc 这个名字-->
<collection id="wheelsDc" class="com.company.demo.entity.Wheel">
<loader>
<query>
<![CDATA[select e from demo_Wheel e
where e.car = :container_carDc
and e.position not like '%right%' ]]>
</query>
</loader>
</collection>
这个应该是details页面了。
如果想在brower列表页面,我期望有个column detailNames显示对应从数据的名字,用“,”隔开。且detailNames需是从表del =false的数据名字。
该如何处理呢?
这个需要自己在Java中实现了。
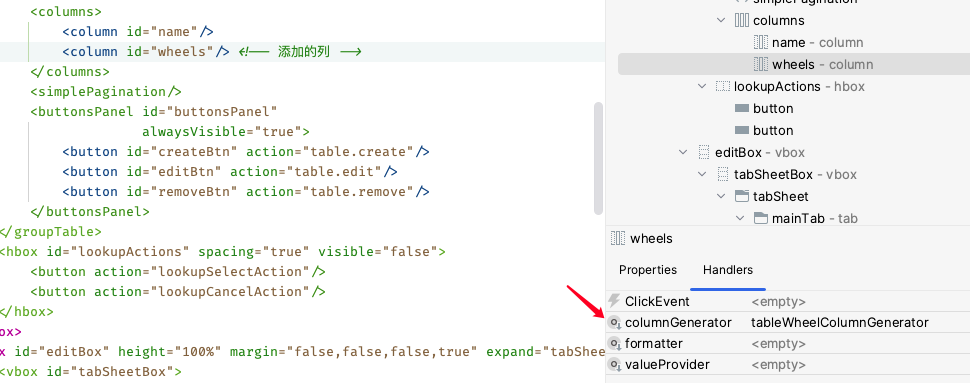
- xml 中,为列表页的表格添加一个列:
<columns>
<column id="name"/>
<column id="wheels"/> <!-- 添加的列 -->
</columns>
-
xml中选中该列,用Studio生成 columnGenerator 方法:

-
添加代码:
@Install(to = "table.wheels", subject = "columnGenerator")
public Component tableWheelColumnGenerator(Car car) {
Label<String> wheelLabel = uiComponents.create(Label.TYPE_STRING);
var wheels = dataManager.load(Wheel.class)
.query("select e from demo_Wheel e where e.car = :car and e.position not like '%right%'")
.parameter("car", car)
.list();
var wheelsName = wheels.stream().map(Wheel::getInstanceName).collect(Collectors.joining(","));
wheelLabel.setValue(wheelsName);
return wheelLabel;
}
- 结果:

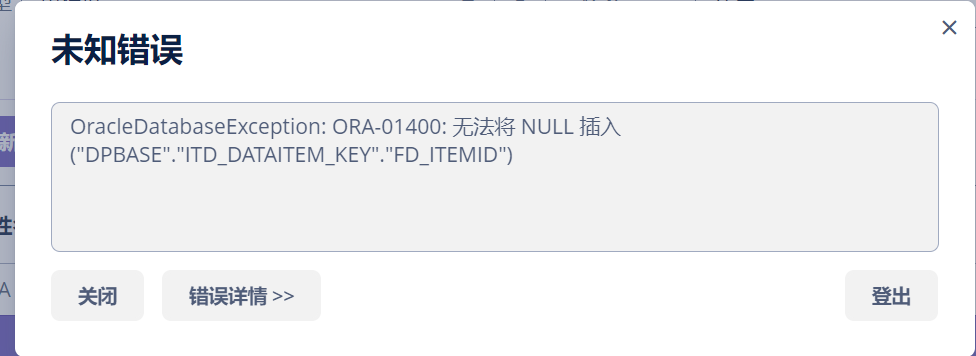
- 列表的问题ok
- details页面我按照collection单独拿出来,查询没有问题了,但是新建和删除无效。新建显示从表关联主表的的字段不能为null,删除该字段值是null。这样处理后好像deltails的数据存的主表的id没有值了。

原来我从表的collection不单独拿出来,details页没法加条件,但是可以新增,删除(删除后后台sql查,在setItems到主表的Dc可以实现刷新)。而且这种方式也不太友好。
是的,有这个问题,collection拿出来就得自己管理的。你具体是什么需求,按用户权限查看数据吗?可以考虑行级角色?
正常的主从界面。进入编辑界面(主界面字段在上方,从在下方一个table)后,可以编辑主也可以编辑从。
只不过我们的软删除的del字段标识的。所以从的有效数据需要del=false的。
主的sql里可以加,从的没办法。
目前看从的collection不拿出来,查询的数据没有提出del=false的;
拿出来,details界面的create和remove又不可以了。
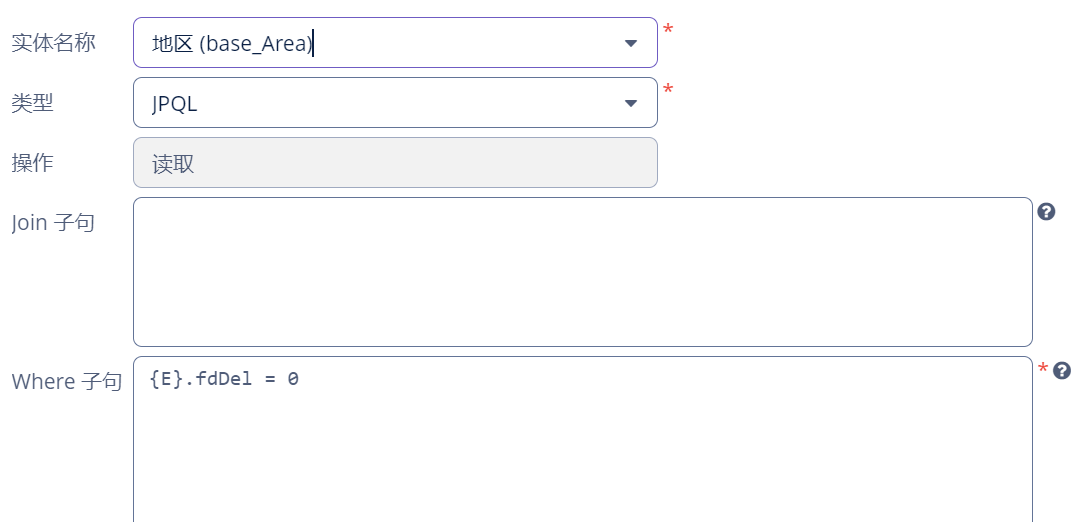
我尝试了一种写法:
- xml instance collection不拿出来
- 后台写一个reload的方法,datamanager去查从表的数据后set到主表的Dc中
- onAfterShow 里调用我的reload
可以实现我的功能,但是第一次进入编辑界面,details数据应该重复查询了两次(一次框架,一次我加的onAfterShow),虽然功能实现了,但总感觉这么处理有点不太正常
这块好像只是角色那边的,业务这边好像还得自己想办法,框架不知道还有没有更好的方式
明白了
我也可以直接用界面添加行级角色把?为社么我添加了无效呢?

呃,分配了角色后,退出重进了没?
可以,这个功能完成很多事,只是角色要处理好,但是程序硬编码的事儿就省了。
反馈一个问题:
主从结构的,details页面entity也设置行级角色,但从表的数据查询,
行级角色能力未覆盖到,仍是全量数据
