如何优雅的渲染markdown到jmix界面呢?
我目前考虑的方案有两个,一个是直接将markdown转为HTML,然后塞到自定义组件,这非常不优雅。第二个就是将markdown传到自定义组件解析并且显示,无论那个我觉得都不是很优雅。
如何优雅的渲染markdown到jmix界面呢?
我目前考虑的方案有两个,一个是直接将markdown转为HTML,然后塞到自定义组件,这非常不优雅。第二个就是将markdown传到自定义组件解析并且显示,无论那个我觉得都不是很优雅。
将 markdown 转为 HTML 是必须有的步骤。这个目前看还是绕不开。
至于优雅,是个见仁见智的事情。 
我个人觉得你的第二个方法优雅一些。markdown 默认不带样式,通过你的组件去转化和渲染,能统一样式。
下面是 ChatGPT 对这个问题的看法:

ok,从1.2版本就一直有个问题,而且是很严重的问题。
js自定义组件无法热更新
重启项目也不加载最新的js代码
清理浏览器缓存也不加载最新的js代码
重启idea也不加载最新的js代码
重启电脑反而可以
这个问题让我调试起来相当的痛苦,以至于放弃自定义组件,转而用api调用并将html网页嵌入jmix
是的,我可以录制一段视频
或者截图比较方便
js 是不支持热部署的。但是重启项目应该生效。我们试试看。


清除缓存不如直接切换浏览器

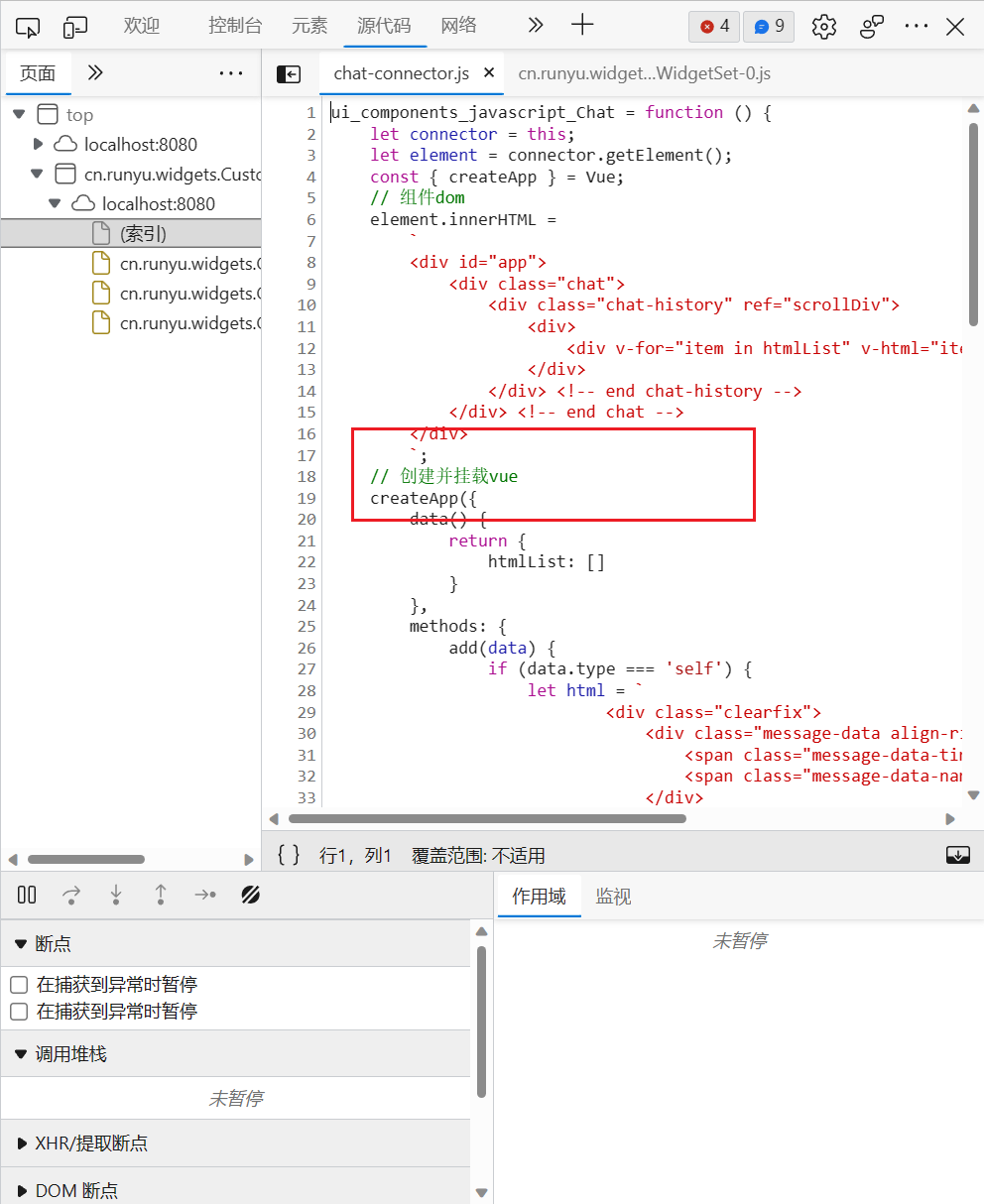
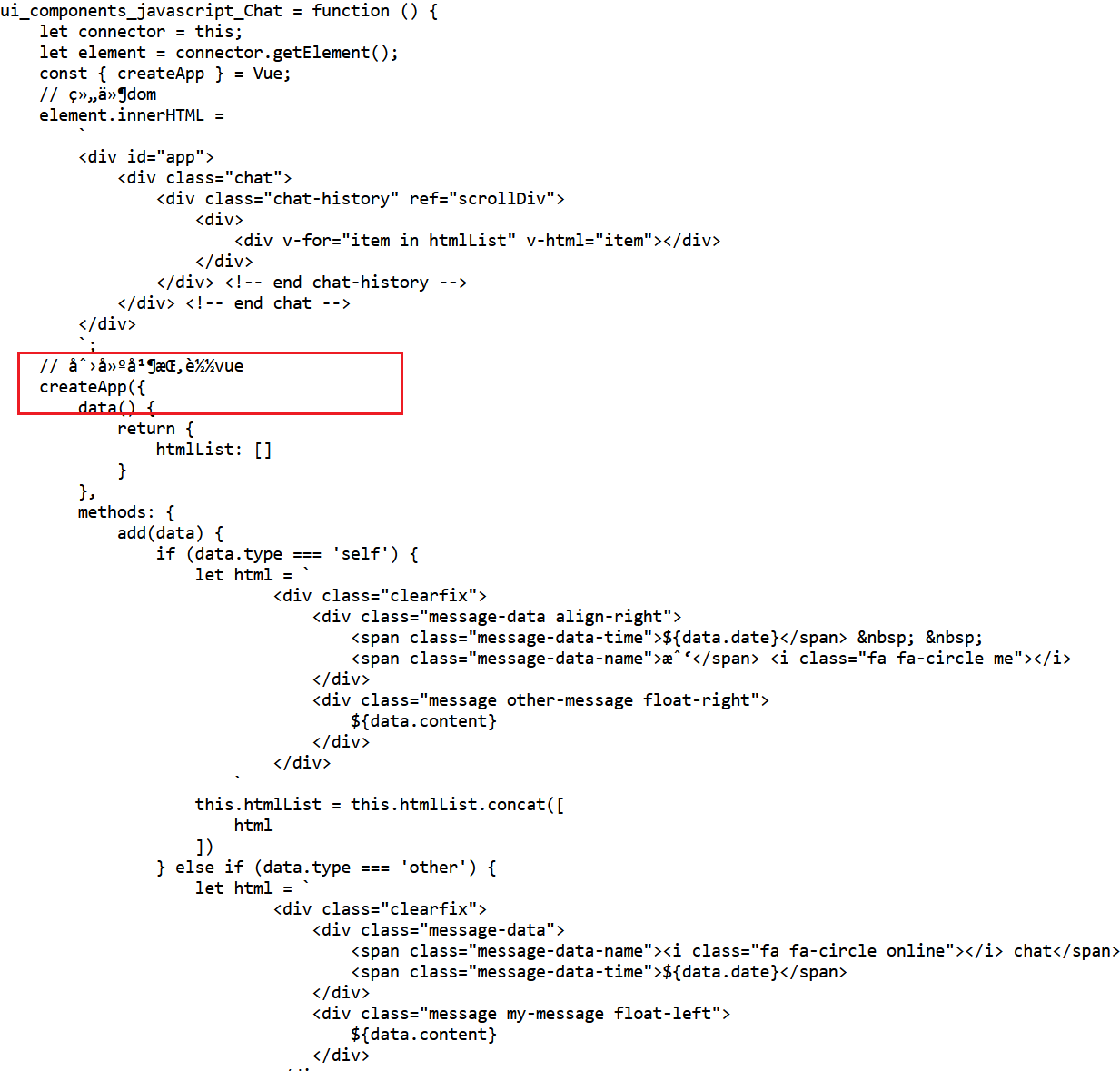
重跑项目部分域生效,匿名函数不生效(推测)




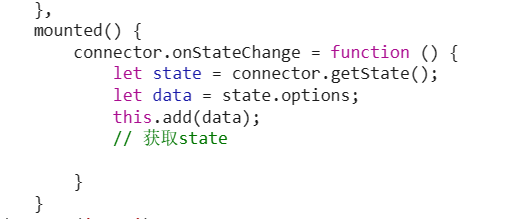
刚刚,vue的生命周期内未生效
这个事情挺玄学的
我这边今天试了下,一开始确实有你说的这个问题,比如热更新、重启服务都不能生效。
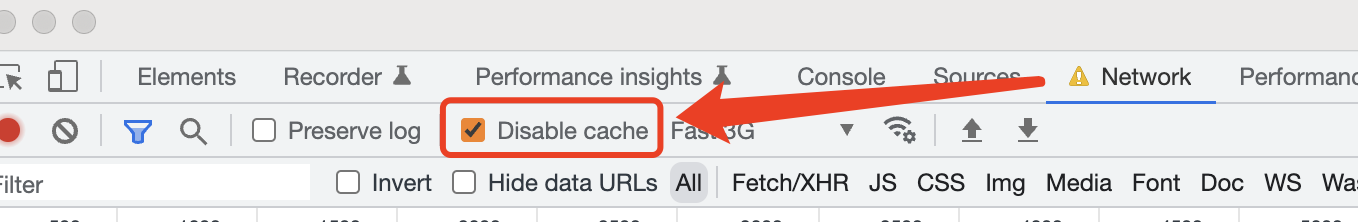
但是当我勾上 Chrome 调试窗口的下面这个选项,然后重启服务,再次刷新,就可以加载到新的 js 了: