现在我在尝试用javascript库封装自定义的组件,在涉及到<img>标签的时候需要使用图片的web路径,前面看了这个贴子里面说用react的获取方式,我的应用场景是希望可以直接在UiController层获取,然后传入导封装的组件中,请问如果是这样的话,有没有什么简便方法或者api可以获取到呢?
请问你用的是React 的前端,还是cuba自己的通用前端(.xml)的
不是react,是cuba自带的前端
还是不一样,这种方式我知道,我的场景是把自定义的组件放到通用前端里面(这种方式没试过,应该是用编程方式使用这种组件),自定义的组件的方式是使用javascript创建dom节点,dom节点中包括<img>标签,然后想在UiController里面获取到图片的web路径,赋值到<img>的src属性上来显示
要复杂点可以通过这个方式去获取数据

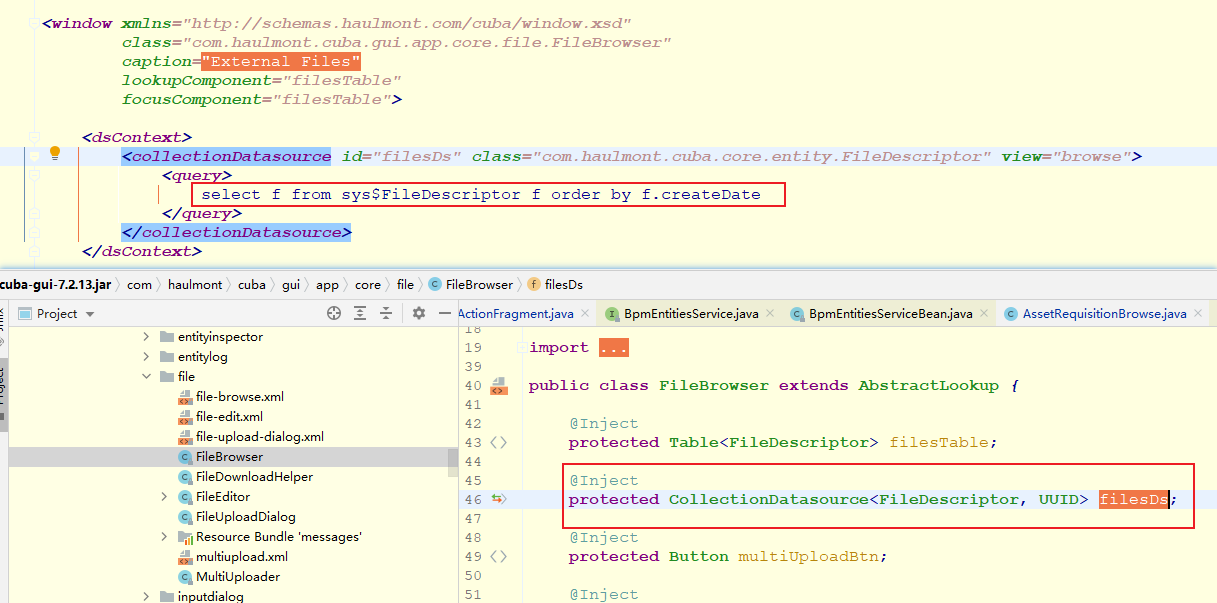
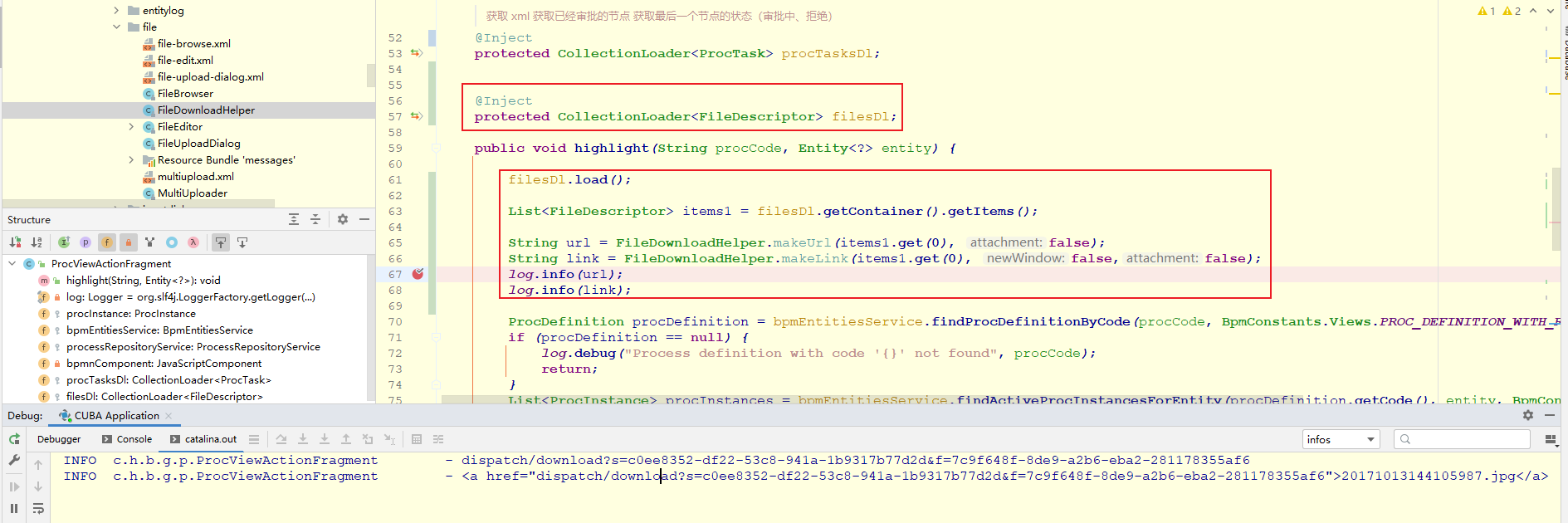
或者去看看FileDownloadHelper这个类,或许能找到有用的 
1 个赞
哦 想获取的是 图片在服务器上的网络路径是吧
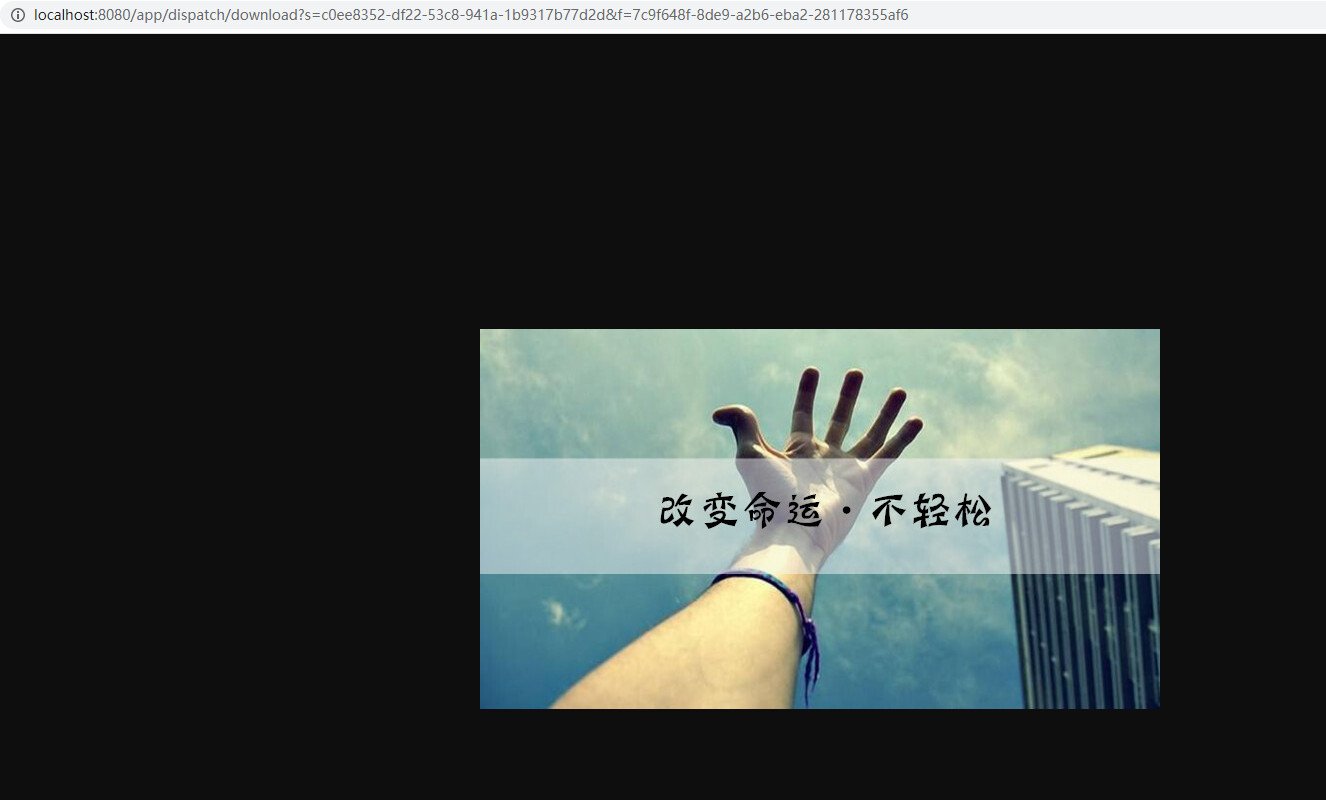
![]()
这个是我前天的访问路径 就是这个地址直接可以获取到对应的图片内容
appurl 是 服务器地址 端口等 比如 http://localhost:3000/ 一类的
project.thumbnail.id 是 当前呢个图片存储的 id 就是 数据库 file呢个表里面的 ,你在Controller 中能得到
后面拼接的是 token 我没试过后台直接请求需要不需要token之类的
1 个赞
搞定!


3 个赞
厉害 
厉害了,我正在写这个,多谢
