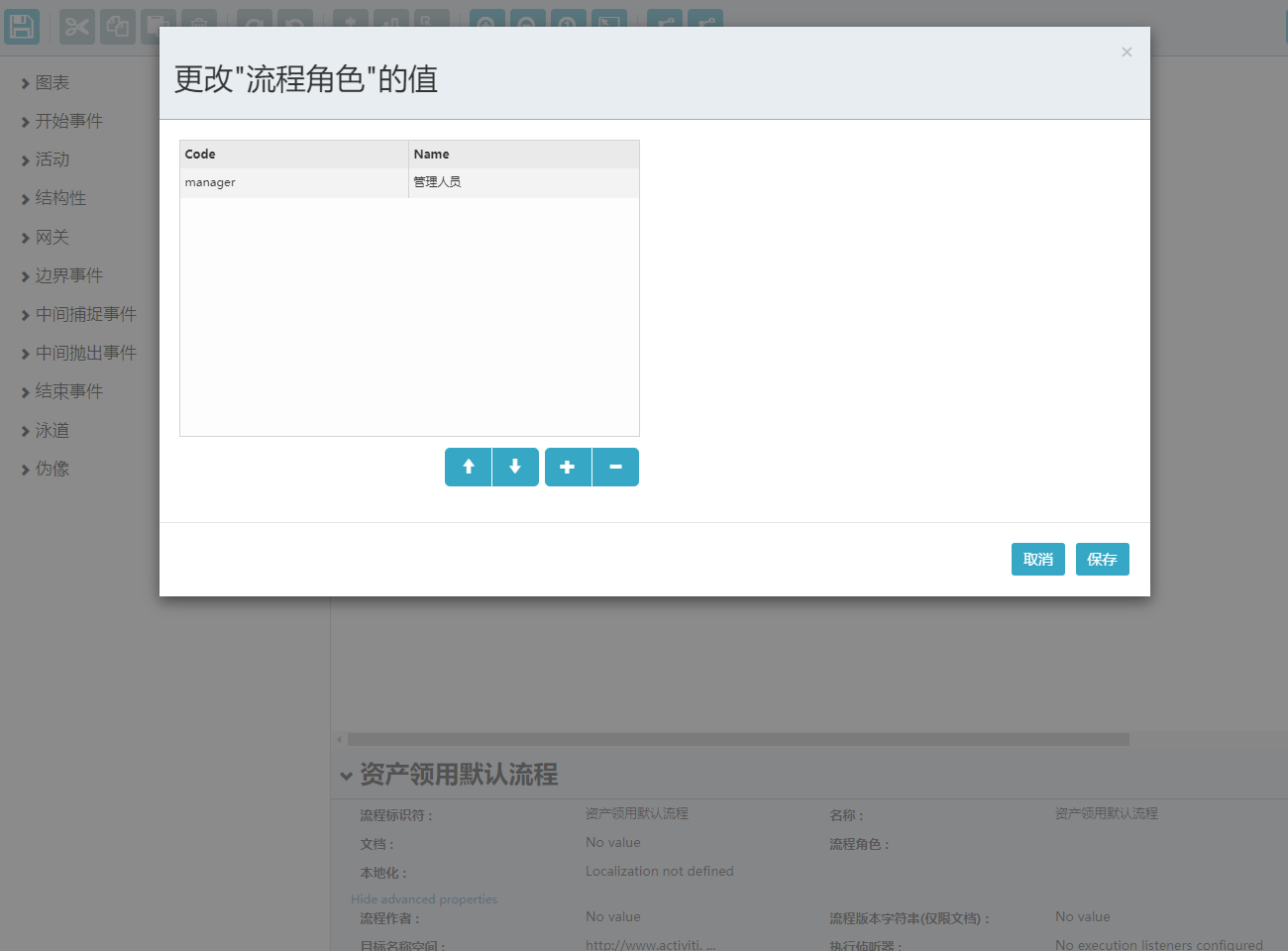
全部汉化,处理乱码问题。

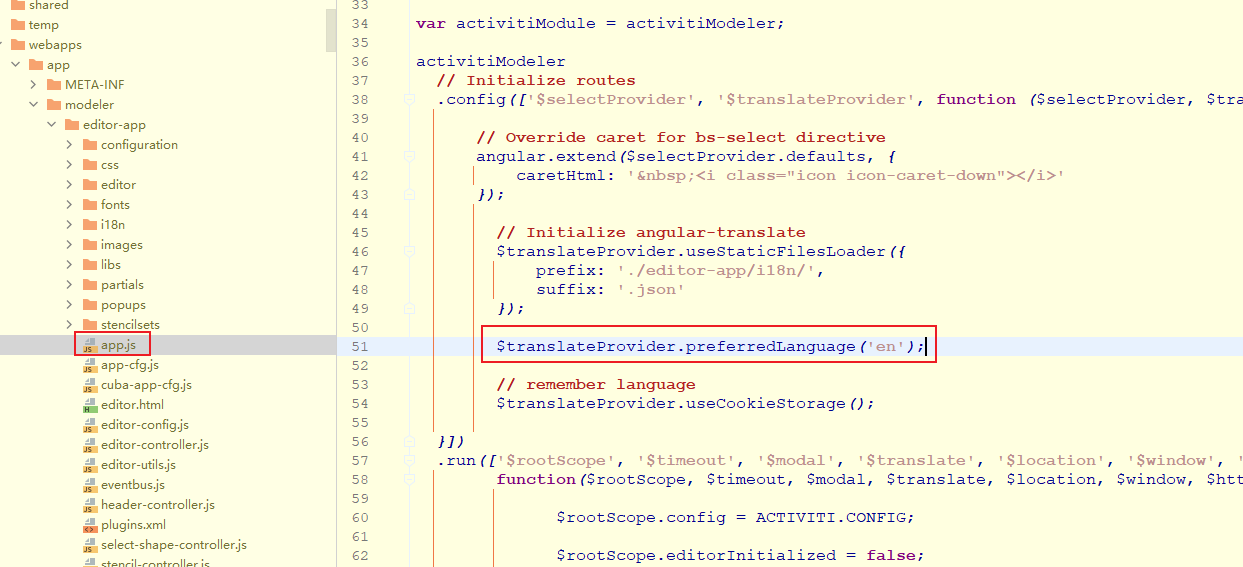
要覆盖的文件
语言类的翻译好后放到指定目录即可

修改部分
oryx.debug.js文件里的AJAX请求需改更改,不然详情界面会乱码!
1.更改AJAX请求,设置Accept
if (ORYX.CONFIG.BACKEND_SWITCH) {
this._baseUrl = "editor/stencilsets/bpmn2.0/";
this._source = "stencilsets/bpmn2.0/bpmn2.0.json";
const oReq = new XMLHttpRequest();
oReq.addEventListener("loadend" , this._init.bind(this));
oReq.addEventListener("error", this._cancelInit.bind(this));
oReq.open("GET", KISBPM.URL.getStencilSet(), false);
oReq.setRequestHeader('Accept', 'application/json, text/plain, */*')
oReq.send();
// new Ajax.Request(KISBPM.URL.getStencilSet(), {
// asynchronous: false,
// method: 'get',
// setRequestHeader: {'Accept', 'application/json, text/plain, */*'},
// onSuccess: this._init.bind(this),
// onFailure: this._cancelInit.bind(this)
// });
} else {
const oReq = new XMLHttpRequest();
oReq.addEventListener("loadend" , this._init.bind(this));
oReq.addEventListener("error", this._cancelInit.bind(this));
oReq.open("GET", source, false);
oReq.setRequestHeader('Accept', 'application/json, text/plain, */*')
oReq.send();
// new Ajax.Request(source, {
// asynchronous: false,
// method: 'get',
// onSuccess: this._init.bind(this),
// onFailure: this._cancelInit.bind(this)
// });
}
2._init: function (response) 里添加个判断
if (response instanceof ProgressEvent) {
response = response.currentTarget
}
// init and check consistency.
this.__handleStencilset(response);
...
有个问题可以探讨一下,Cuba里Ajax.Request里的 setRequestHeader不起作用,外面也没试过,不知是不是Cuba这里才会这样?