![]()

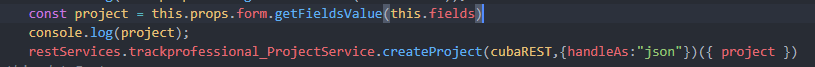
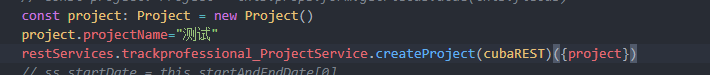
现在用的是这种发送的方式,请问后端应该用什么接收,或者前端发送的方式有什么问题
![]()

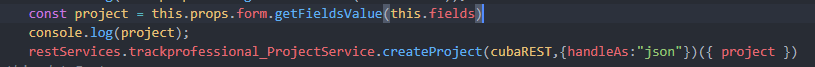
现在用的是这种发送的方式,请问后端应该用什么接收,或者前端发送的方式有什么问题
restServices 里面就是调用的后台 rest 方法,这么做应该没有问题,出什么错了吗?
![]()
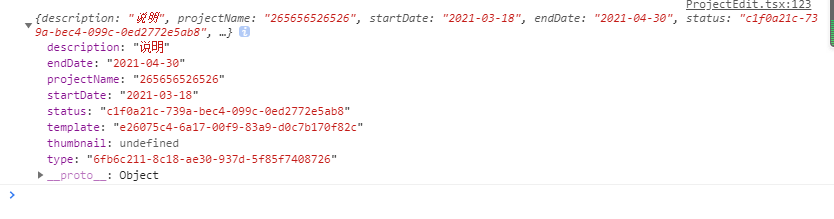
前端是这样发送的值 这是一个对象

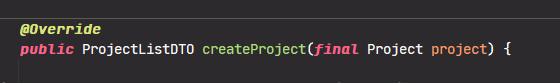
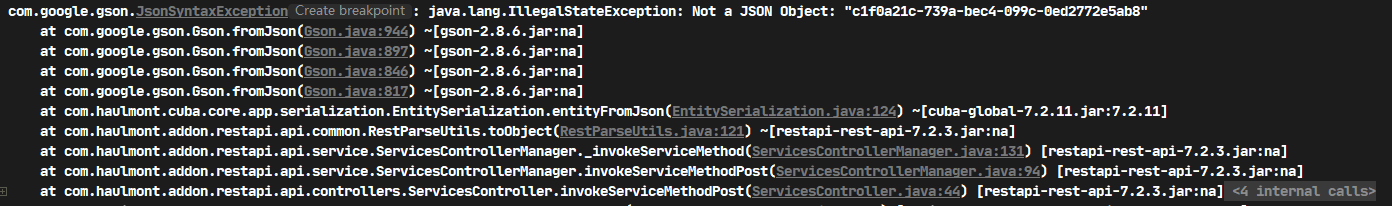
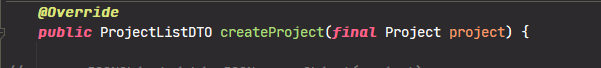
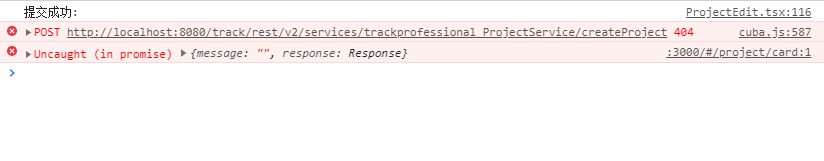
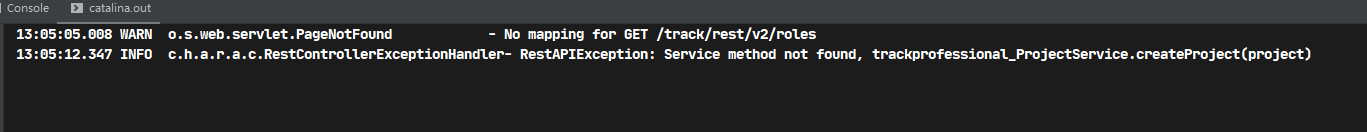
后端这样接取的 但是会报错 :

是不是哪里出了什么问题
ss 这个变量在前端 console.log 打印出来是什么?看这个错误是后端收到的是一个 uuid,并没有接收到一个 JSON
restServices 里面会定义每个方法调用参数的类型,前端用这个类型构造一个参数,然后传给 restServices 的方法。

那你试试最后不要用 {project:ss}, 直接传 ss 试试
参数列表的话 直接穿SS 不行吧 要的参数应该至少是一个对象

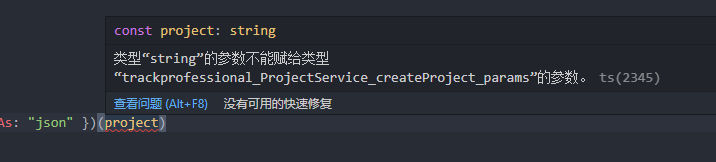
会出类似这个错 因为与生产的文件类型不符合
对,所以这里你需要构造一个 trackprofessional_ProjectService_createProject_params 类型的对象。project 不能定义为 string,得是这个类型的对象才行。比如你刚打印的 ss 有 description、endDate 那些字段,这个 ss 是不是就跟 trackprofessional_ProjectService_createProject_params 匹配,能直接传入?


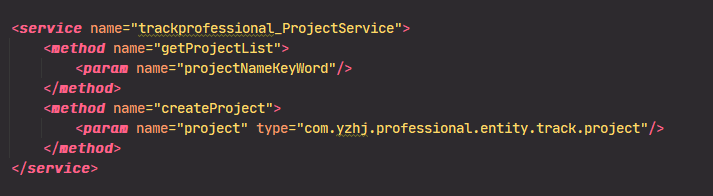
这个是后端的配置
=========================================================================


这个是前端的 然后请求的话就是404


调用过程应该就是这样,需要调试一下,看看后端拦截器是怎么处理这个请求的,为什么找不到 service 的方法,是不是参数哪里不匹配。。