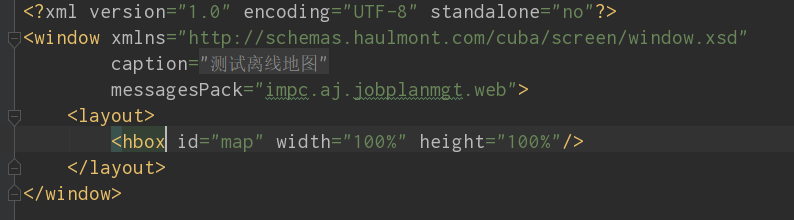
Hi,我参考使用JS库的文档集成leaflet时,可以成功集成,但是页面的hbox控件始终是0×0,要F12调整父DOM的属性才能显示,请问是什么原因造成的?是不是因为hbox下面没有expand的子元素所以无法展开?



在 layout 中指定 expand 属性,expand=“map” ,先这样试试。
关于第三JavaScript库集成可以参考我们的图片剪裁组件:
指定了layout的expand,也试过了,不能生效
请问外层这个v-widget样式,一直是没有指定宽高的吗?
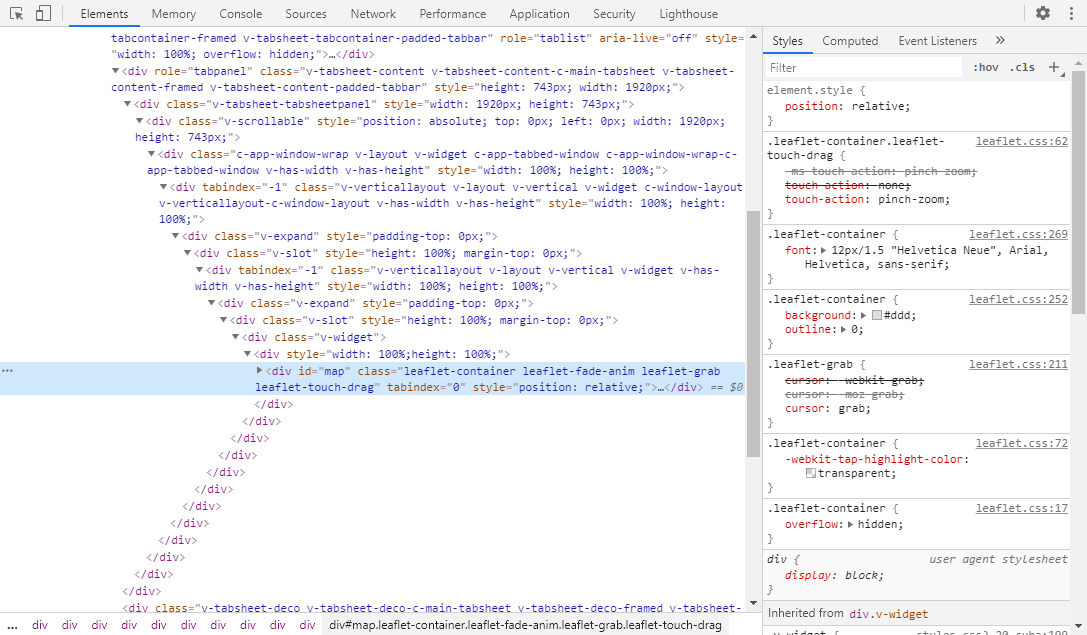
另外,leaflet会给DOM元素增加一个position:relative属性,与这个有没有关系呢?
能贴一下完整的XML定义及设计器预览截图吗




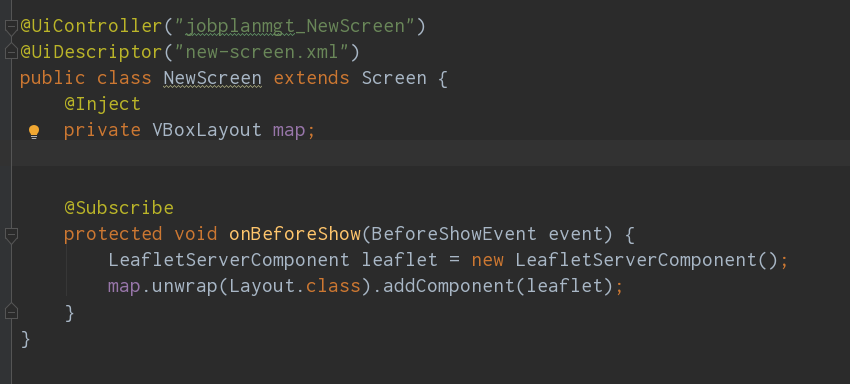
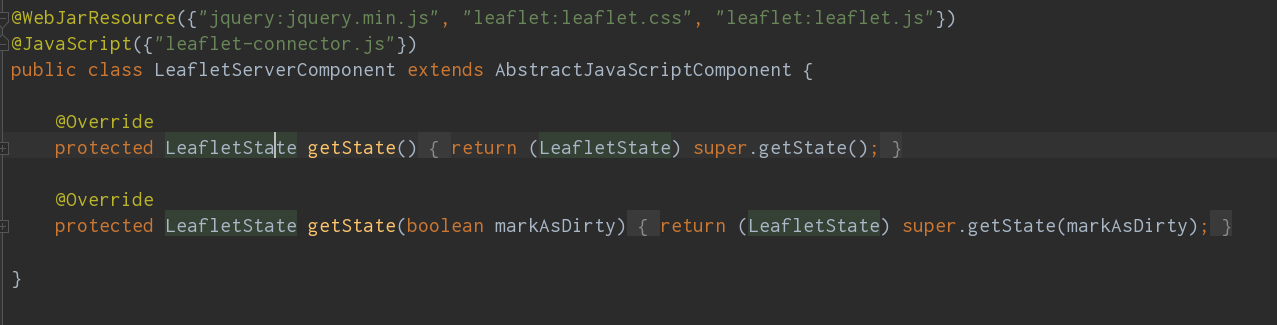
leaflet的component以及state的java代码中无其他内容
感谢
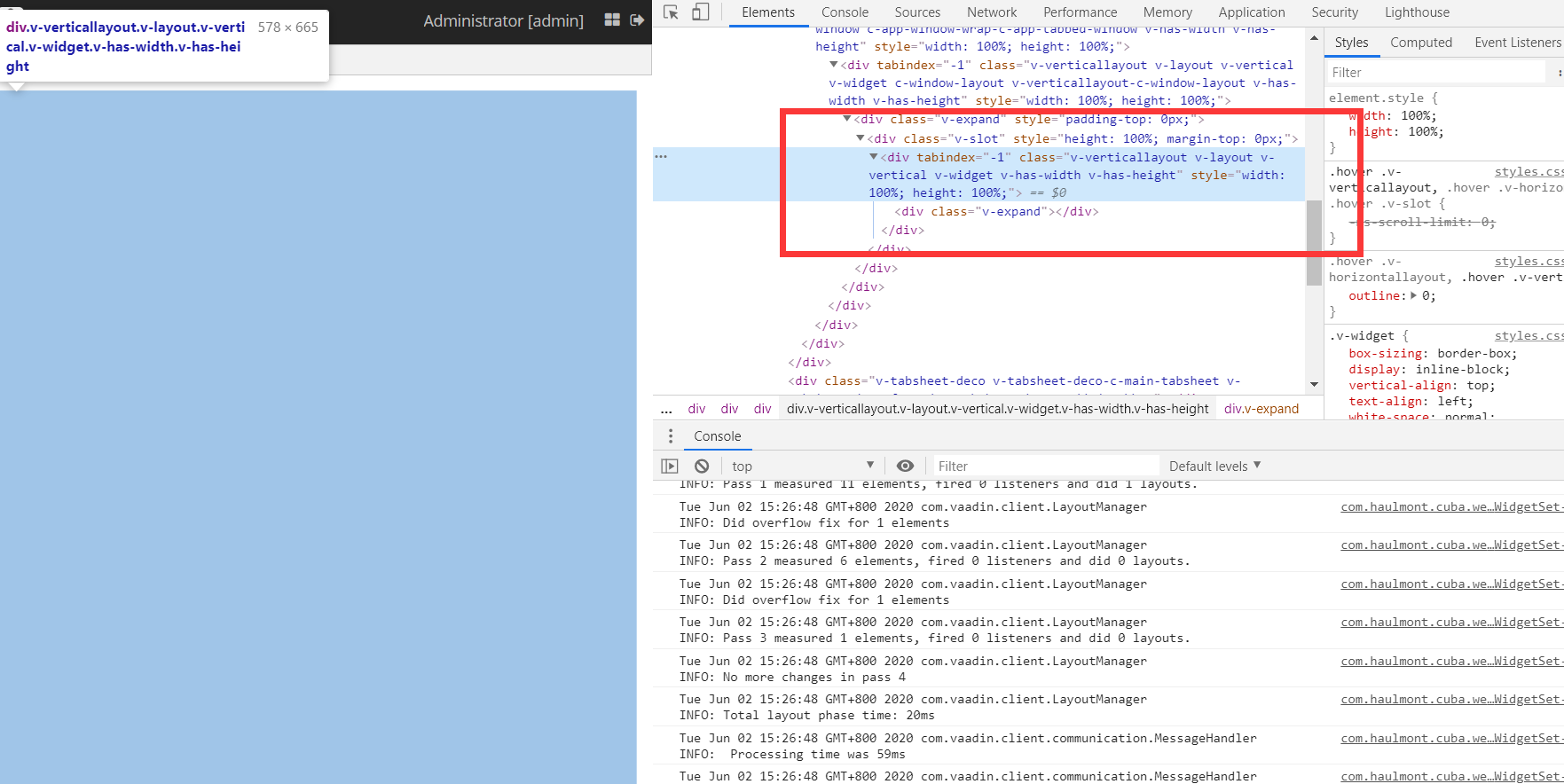
我测试了一下,相同的XML定义,界面DOM结构应该是这样。

去掉JavascriptComponent和其它代码, 先测试一下界面布局,应该是JavascriptComponent中某段代码影响了布局
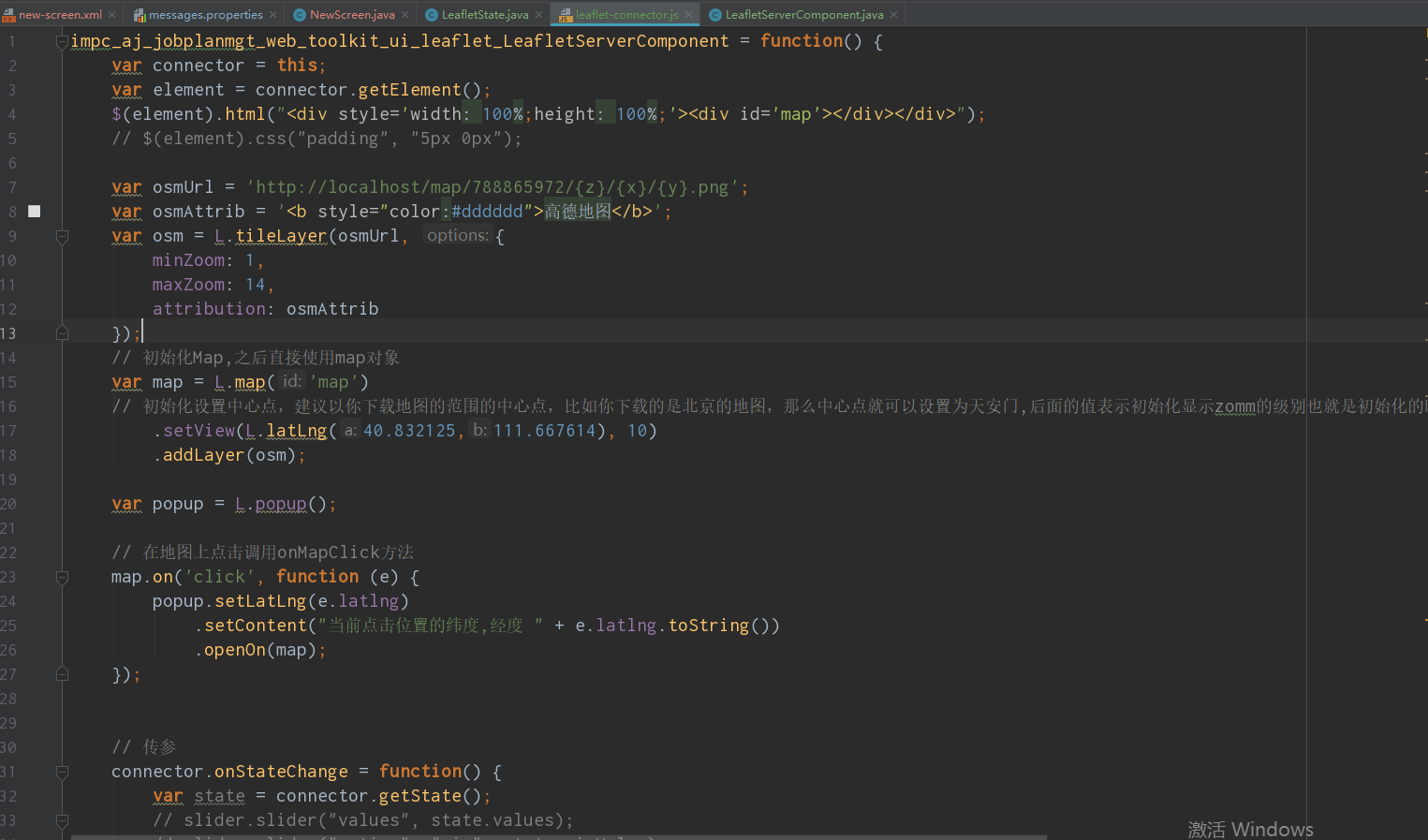
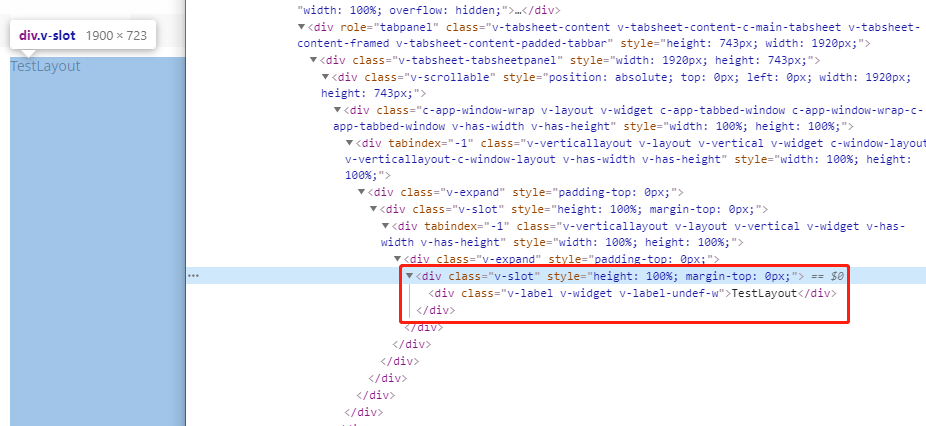
 如您所示,我去掉JSComponent之后与您的截图一致,我尝试将JSComponent换成一个Label测试,布局也不相同,下面是我的JSComponent的代码,并没有什么特殊的东西:
如您所示,我去掉JSComponent之后与您的截图一致,我尝试将JSComponent换成一个Label测试,布局也不相同,下面是我的JSComponent的代码,并没有什么特殊的东西:

js文件中的代码先移除试试。多试试,引入第三方库兼容性是常见的问题。
Hi,Ray,注掉JS代码后,这个v-widget还是存在 我后来尝试在JS代码的DOM中嵌套了一层position为absolute的div,暂时能让地图显示出来,但是屏幕的横纵滚动条会随滚轮滚动不断闪现,可能不是最优解决方案。
我后来尝试在JS代码的DOM中嵌套了一层position为absolute的div,暂时能让地图显示出来,但是屏幕的横纵滚动条会随滚轮滚动不断闪现,可能不是最优解决方案。![]()
暂时解决方案:在JS代码中,取到xml的layout容器的宽高,并初始化DOM的宽高和absolute属性,可解决地图不显示问题和滚动条闪现问题
1 个赞
