
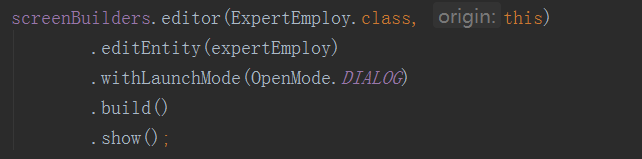
点击edit按钮后通过上述代码以弹出层形式打开编辑页面后,编辑页面的提交方法不使用默认提交方法操作数据库,而是单纯在Browse页面显示,因此在edit页面完成编辑操作后,通过成员变量获取到编辑后的entity后直接关闭页面,但是上图代码中无法使用.withAfterCloseListener监听页面的关闭事件并获取编辑后的entity,请问有什么解决办法,可以不使用系统默认的commit操作入库,而只是拿到数据在前端页面显示?
你是要实现只读模式的表单界面?
不是,是因业务需求,修改操作不入库,点击保存后虚假修改,只是在Browse页面显示修改后的结果,后续再在Browse页面进行后续操作,所以需要在Browse页面获取到修改后的entity
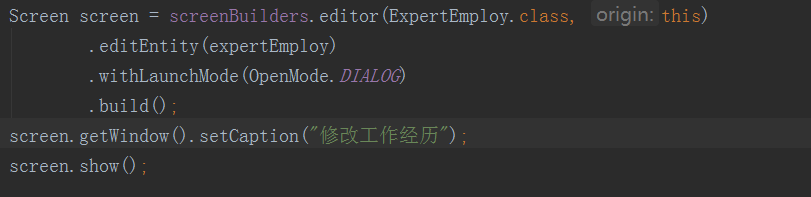
考虑到修改页面caption的功能,通过弹出层打开页面的代码已修改如下:

请问如何监听edit页面的保存按钮的点击方法(非系统提交方法),或者监听页面关闭的方法都可以,只要可以监听,我就可以获取到修改后的entity,或者您这边有什么更好的办法也可以
你好,
这里你需要了解一下DataContext相关概念,可以参考数据上下文。
DataContext实例支持父子关系。如果一个DataContext有父上下文,它会将改动的实体提交给父上下文而不是提交给中间件。通过这个功能支持编辑组合关系,从实体只能跟主实体一起保存到数据库。如果一个实体属性使用 @Composition 注解,平台会自动在此属性的编辑界面设置父上下文,从而该属性的改动会保存到主实体的数据上下文。
重点理解父数据上下文。
已解决,添加.withScreenClass(editScreen.class),该句代码即可监听afterClose
